Meta-Tags spielen eine entscheidende Rolle in der Suchmaschinenoptimierung (SEO) und beeinflussen stark, wie eine Webseite in Suchergebnissen erscheint.
Was sind Meta-Tags?
Meta-Tags sind HTML-Elemente, die Informationen über den Inhalt einer Webseite liefern, aber nicht direkt auf der Seite sichtbar sind. Sie werden im Head-Bereich einer HTML-Seite platziert und helfen Suchmaschinen, den Kontext und Inhalt der Seite besser zu verstehen.
Beispiel (1)
<!DOCTYPE html>
<html>
<head>
<meta charset=„utf-8“>
<meta name=„description“ content=„Author: A.N. Author, Illustrator: P. Picture, Category: Books, Price: £9.24, Length: 784 pages“>
<meta name=„google-site-verification“ content=“ hier steht der Buchstabensalat codiert mit sxd9ös9d90lwös9)K(=(ol=/8k)“>
<title>Mein tolles Buch – ein Buch für Kinder</title>
<meta name=„robots“ content=„noindex,nofollow“>
</head>
</html>
Aus dem Beispiel (1) erkennen wir
- meta Name: Description = Beschreibung über den Inhalt also über das Buch, Autor, Kategorie, wieviel es kostet und wieviele Seiten es hat.
- meta name „robots“ content“noindex,nofollow = das ist eine Anweisung an den google bot die Seite nicht durchzusuchen und öffentlich zu machen und nicht zu folgen.
(Hinweis: Der Google-Bot ist ein Programm, das zum Beispiel deine Webseite durchsucht. Es untersucht und analysiert die auf deiner Seite vorhandenen Informationen. Dabei betrachtet es Links, die Struktur der Webseite usw. Das Ergebnis dieser Analyse wird dann veröffentlicht bzw. bei Google angezeigt (indiziert). In unserem Fall durch die Verwendung von ’noindex‘ wird deine Seite normalerweise nicht veröffentlicht.“

Bedeutung von Meta-Tags für SEO
a. Verbesserte Suchmaschinen-Rankings: Meta-Tags, insbesondere der Title-Tag und der Meta-Description-Tag, spielen eine wichtige Rolle bei der Suchmaschinenoptimierung. Sie beeinflussen, wie eine Seite in den Suchergebnissen angezeigt wird und können sich auf das Klickverhalten der Nutzer auswirken.
Beispiel: Ein präziser Title-Tag, der Hauptkeywords enthält, wie „Bio-Gartenbau Tipps – Nachhaltiges Gärtnern leicht gemacht“, gibt Suchmaschinen und Nutzern klare Informationen über den Seiteninhalt.
b. Bessere Nutzererfahrung: Gut formulierte Meta-Descriptions können die Klickrate erhöhen, indem sie den Nutzern einen Vorgeschmack auf den Inhalt der Seite geben.
Beispiel: Eine einladende Meta-Description wie „Entdecke praktische Tipps für Bio-Gartenbau und lerne, wie du deinen Garten nachhaltig gestalten kannst“, ermutigt Nutzer zum Klicken.
Klickrate (Click-Through-Rate, CTR) kann dadurch gesteigert werden.
Verschiedene Typen von Meta-Tags
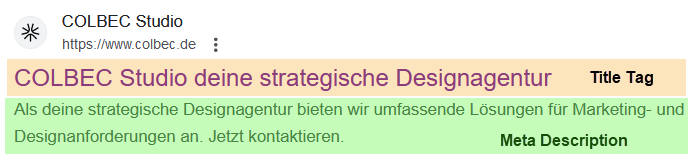
a. Title-Tag: Definiert den Titel einer Webseite. Dieser Titel wird in den Suchergebnissen und in der Browser-Tab-Überschrift angezeigt.
b. Meta-Description-Tag: Bietet eine kurze Beschreibung des Seiteninhalts. Obwohl es das Ranking nicht direkt beeinflusst, ist es wichtig für die Klickrate.
c. Meta-Robots-Tag: Gibt Suchmaschinen Anweisungen, ob eine Seite indexiert oder verfolgt werden soll. Beispiele sind „index, follow“ (standardmäßig) oder „noindex, nofollow“.
Optimierung von Meta-Tags
a. Klarheit und Relevanz: Stelle sicher, dass Title-Tag und Meta-Description präzise und relevant für den Inhalt der Seite sind.
b. Einsatz von Keywords: Integriere wichtige Keywords in deine Meta-Tags, aber vermeide Keyword-Stuffing.
c. Einzigartigkeit: Jede Seite sollte einzigartige Meta-Tags haben, die ihren spezifischen Inhalt widerspiegeln.
Häufige Fehler bei der Verwendung von Meta-Tags
a. Duplizieren von Tags: Verwende nicht dieselben Meta-Tags für verschiedene Seiten.
b. Überschreitung von Zeichenlimits: Halten dich an die empfohlenen Längen (z. B. 50-60 Zeichen für Title-Tags und 150-160 Zeichen für Meta-Descriptions).
c. Irrelevante Keywords: Vermeide die Verwendung von Keywords, die nicht zum Inhalt der Seite passen.
Relevanz für Social Media
Meta-Tags wie Open Graph (OG) und Twitter Cards sind wichtig für die Darstellung von Webseiteninhalten auf Social-Media-Plattformen. Ein OG-Tag könnte so aussehen: <meta property=“og:title“ content=“Gesunde Ernährung: Einfache Tipps für Ihren Alltag“>. Dieser Tag stellt sicher, dass der Titel korrekt angezeigt wird, wenn die Seite auf Plattformen wie Facebook geteilt wird.
Vermeidung von Duplicate Content
Meta-Tags können auch dazu verwendet werden, Suchmaschinen anzuzeigen, welche Version einer Seite die bevorzugte ist, um Probleme mit doppeltem Inhalt (Duplicate Content) zu vermeiden. Der Canonical-Tag ist hier ein gutes Beispiel: <link rel=“canonical“ href=“https://www.beispielwebsite.com/gesunde-ernaehrung“>. Dieser Tag hilft zu verhindern, dass Suchmaschinen ähnliche oder identische Inhalte als separaten Content werten.
Kontrolle über das Crawling und Indexieren
Mit dem Robots-Meta-Tag kann eine Website den Suchmaschinen mitteilen, ob eine Seite indexiert oder gecrawlt werden soll. Zum Beispiel: <meta name=“robots“ content=“noindex, nofollow“>. Dieser Tag ist nützlich, um zu verhindern, dass bestimmte Seiten in den Suchergebnissen erscheinen.
Verbesserung der Nutzererfahrung
Meta-Tags wie der Viewport-Tag sind entscheidend für die mobile Nutzererfahrung. Ein Viewport-Tag steuert, wie eine Webseite auf verschiedenen Geräten dargestellt wird: <meta name=“viewport“ content=“width=device-width, initial-scale=1.0″>. Dieser Tag sorgt dafür, dass die Webseite auf mobilen Geräten richtig skaliert wird.
Förderung der lokalen SEO
Für Local SEO sind Geo-Tags wichtig, um ihre geografische Lage zu kommunizieren. Zum Beispiel: <meta name=“geo.region“ content=“DE-BY“> und <meta name=“geo.placename“ content=“München“>. Diese Tags helfen Suchmaschinen, relevante Informationen über den Standort des Unternehmens zu erfassen.
Unterstützung bei der Sprachtargetierung
Hreflang-Tags sind entscheidend für mehrsprachige Websites. Sie helfen Suchmaschinen zu verstehen, welche Sprachversion einer Seite für welche Nutzer geeignet ist. Ein Beispiel: <link rel=“alternate“ hreflang=“de“ href=“https://www.beispielwebsite.com/de/“>. Dieser Tag sagt Suchmaschinen, dass diese Seite für deutschsprachige Nutzer gedacht ist.
Zusammenfassung
Meta-Tags sind ein unverzichtbares Werkzeug in der SEO-Strategie. Sie tragen nicht nur zur Verbesserung der Sichtbarkeit und des Rankings einer Webseite bei, sondern verbessern auch die Nutzererfahrung durch präzise und ansprechende Inhaltsbeschreibungen. Durch die optimierte Verwendung von Meta-Tags kann eine Webseite effektiv ihr Ziel-Publikum erreichen und den Web-Traffic steigern.
Abschließend ist es wichtig zu betonen, dass die Welt der SEO sich ständig weiterentwickelt. Suchmaschinen aktualisieren regelmäßig ihre Algorithmen, was bedeutet, dass auch die besten Praktiken für Meta-Tags und andere SEO-Elemente sich im Laufe der Zeit ändern können. Daher ist es entscheidend, am Ball zu bleiben, regelmäßig deine Strategien zu überprüfen und anzupassen, um sicherzustellen, dass deine Website weiterhin effektiv in Suchmaschinen rankt und deine Zielgruppe erreicht.
